本文演示如何使用hexo + typora 如何方便插入图片到GitHub博客中
安装
博客主目录执行:
1 | npm install hexo-renderer-marked |
配置_config.yml
1 | post_asset_folder: true |
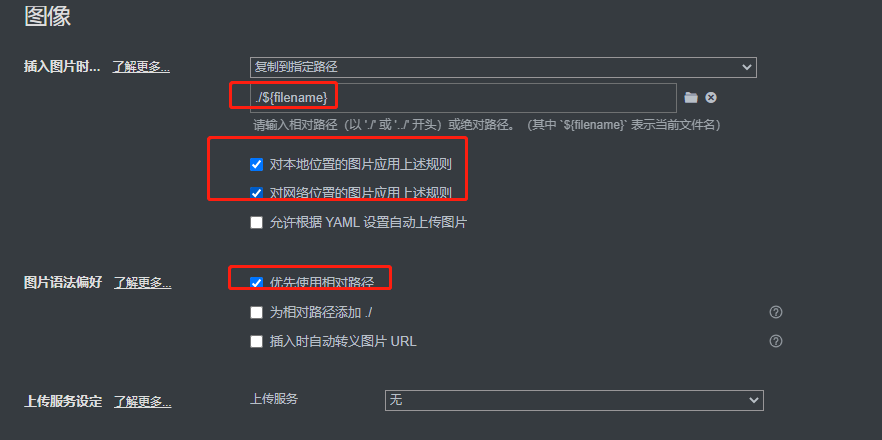
typora配置
文件 -> 偏好设置 -> 图像:

验证
hexo new test
此时在source/_posts目录会生成一个test目录和test.md文件,然后拷贝图片到test.md中,图片会自动复制到test目录,复制图片粘贴到Typora中叫“文章名”的文章后,图片引用路径会变成”文章名”/xxx.png,将图片前面的””文章名””目录删除掉,替换即可,即变成: “xxx.png”,最后发布即可,这样在typora中看不到图片,但是在网站上可以看到,如果不替换会出现网站无法展示图片,其引用的图片路径包含重复路径的问题
![]()
本文作者:
L
本文链接: http://damotiansheng.github.io/uncategorized/2023-06-29/如何向hexo博客中插入图片.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!

本文链接: http://damotiansheng.github.io/uncategorized/2023-06-29/如何向hexo博客中插入图片.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!